
This is a conceptual project that combines a flip card activity and a scenario-based eLearning experience. It is designed to help employers motivate and engage their workers during training.
Audience: Employers who want to motivate and engage their learners during training.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Adobe XD, Adobe Illustrator, Google Docs, MindMeister, Freepik, Vyond
Ensuring Accessibility
Case Study: Enhancing Employee Engagement with eLearning
Client Overview
The client, a small- to medium-sized enterprise (SME), faced challenges with low employee engagement and lack of participation during training sessions. Despite various efforts, employees were disengaged, making training less effective. The SME wanted an innovative eLearning solution to motivate and engage their learners during training sessions.
The Problem
The SME faced a common workplace challenge—employee disengagement during training. Key issues included:
- Low participation during training sessions.
- Lack of motivation to complete or engage with the material.
- The ineffectiveness of traditional training methods.
This lack of engagement hindered the effectiveness of the training, impacting employee performance and learning outcomes.
The Solution
To address this issue, an interactive eLearning course was developed, incorporating the ARCS Model for Motivation (Attention, Relevance, Confidence, and Satisfaction). The solution included:
- Flip card activity: A hands-on learning tool to introduce the ARCS Model and allow learners to interact with definitions and examples of motivational strategies.
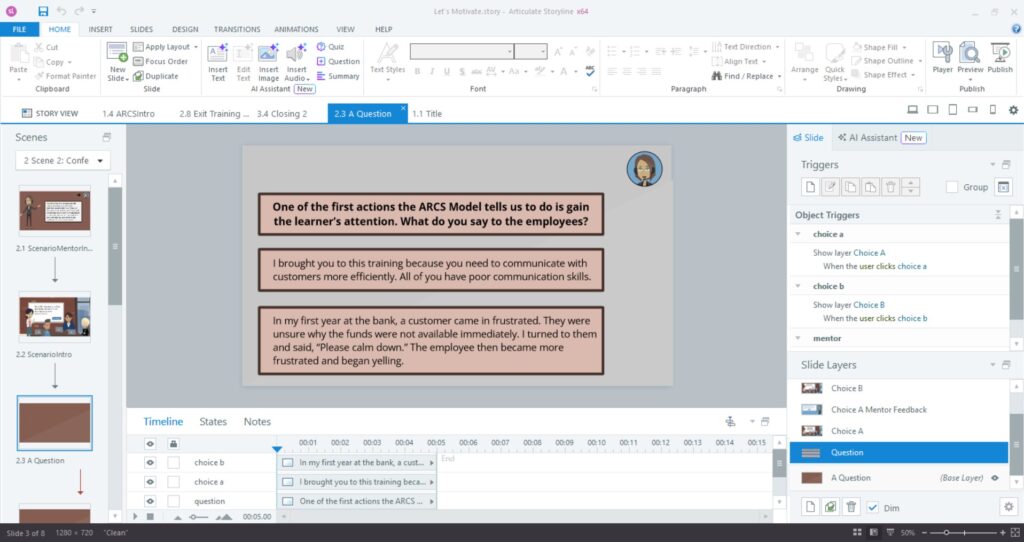
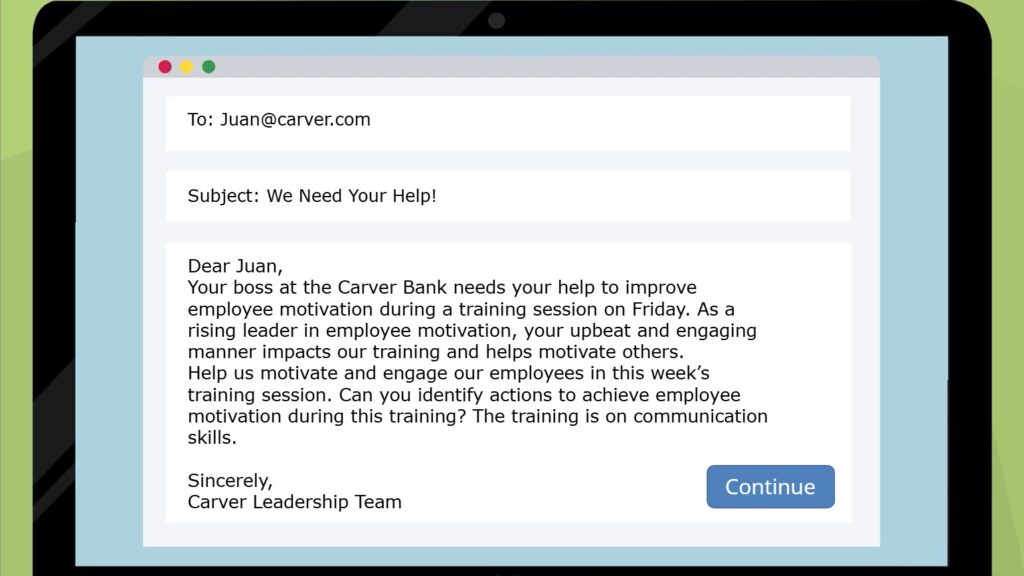
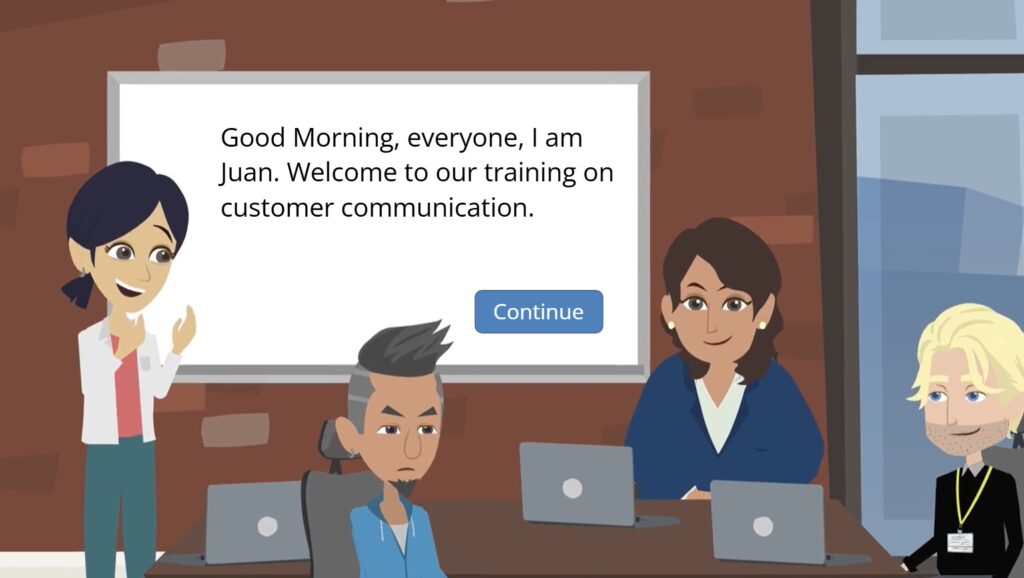
- Scenario-based eLearning: Learners applied the ARCS Model in a simulated, risk-free environment, guided by a mentor character throughout the course.
- The course was designed to make the learning process engaging, relevant to the learner’s job, and applicable in real-world situations.
This eLearning solution aimed to increase learner motivation and engagement by addressing the psychological components of learning, providing learners with the skills to better motivate themselves and their colleagues.
Project Process
1. Analysis Phase
- Collaborating with the SME:
- Worked closely with the SME to understand the specific challenges related to employee disengagement and to assess the training needs.
- Worked closely with the SME to understand the specific challenges related to employee disengagement and to assess the training needs.
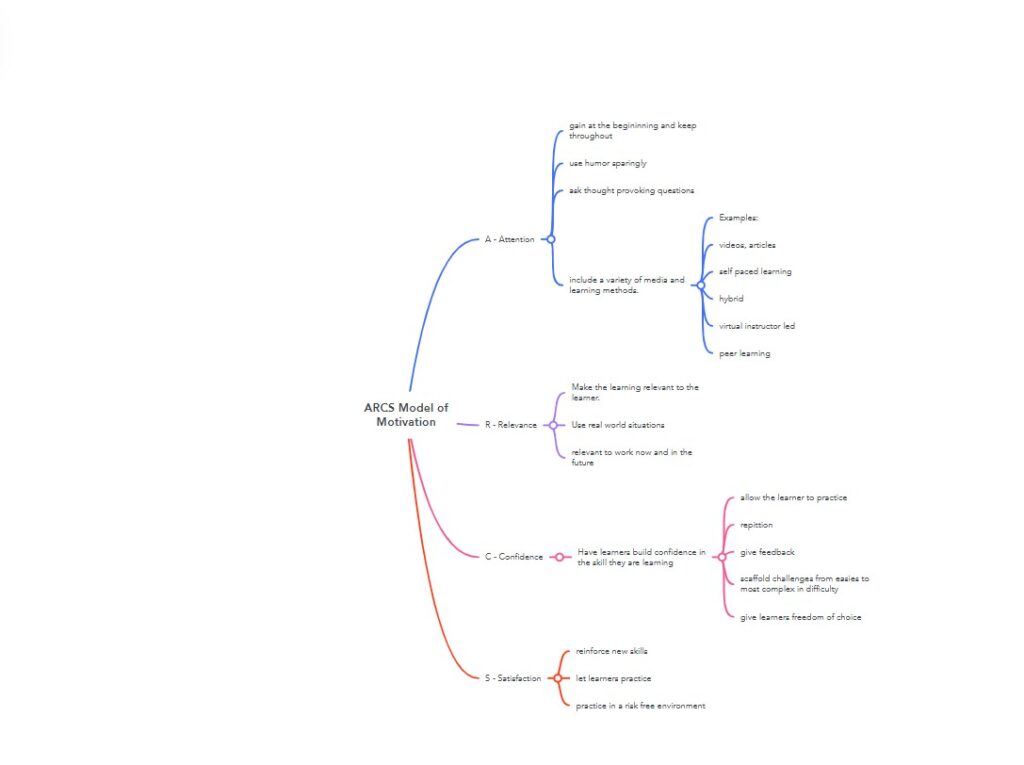
- Action Map Creation:
- Used MindMeister to create an action map that outlined key content areas, learning objectives, and the desired learner outcomes based on SME input.
- Used MindMeister to create an action map that outlined key content areas, learning objectives, and the desired learner outcomes based on SME input.

2. Design Phase
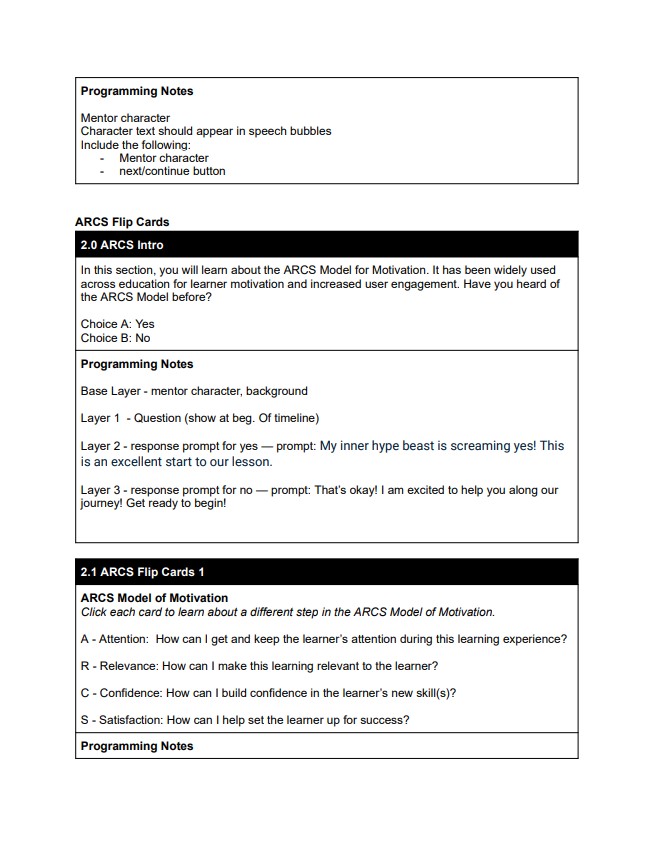
- Text-Based Storyboard Development:
- Developed a text-based storyboard outlining the structure and flow of the eLearning course.
- Worked with the SME to ensure the storyboard met the training goals and expectations.
- Developed a text-based storyboard outlining the structure and flow of the eLearning course.
- Wireframing & Visual Mockups:
- Created wireframes to define the structural layout of the eLearning.
- Developed initial visual mockups using Adobe XD, incorporating dynamic elements and visual styles.
- Integrated Vyond for creating animated characters and immersive backgrounds.
- Created wireframes to define the structural layout of the eLearning.



3. Development Phase
- Interactive Prototype Development:
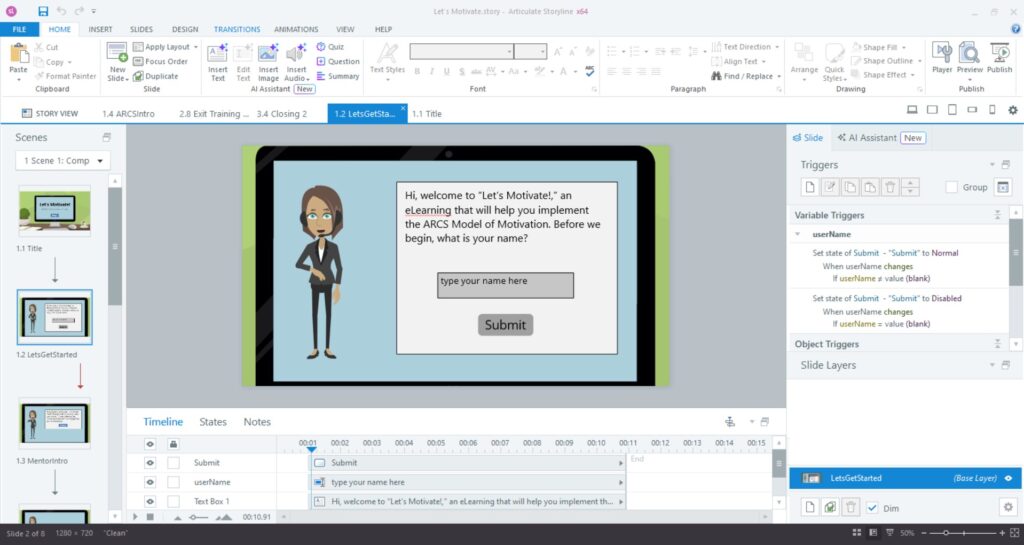
- Developed an interactive prototype in Articulate Storyline 360, which included flip card activities, mentor character interactions, and scenario-based questions with feedback layers.
- Presented the prototype to the SME for feedback and made refinements based on their input.
- Added accessibility features to allow users to skip animations if needed, ensuring an inclusive experience for all learners.
- Developed an interactive prototype in Articulate Storyline 360, which included flip card activities, mentor character interactions, and scenario-based questions with feedback layers.
- Full Development Phase
- Finalizing the eLearning Solution:
- Used Articulate Storyline 360 for the final development of the eLearning course.
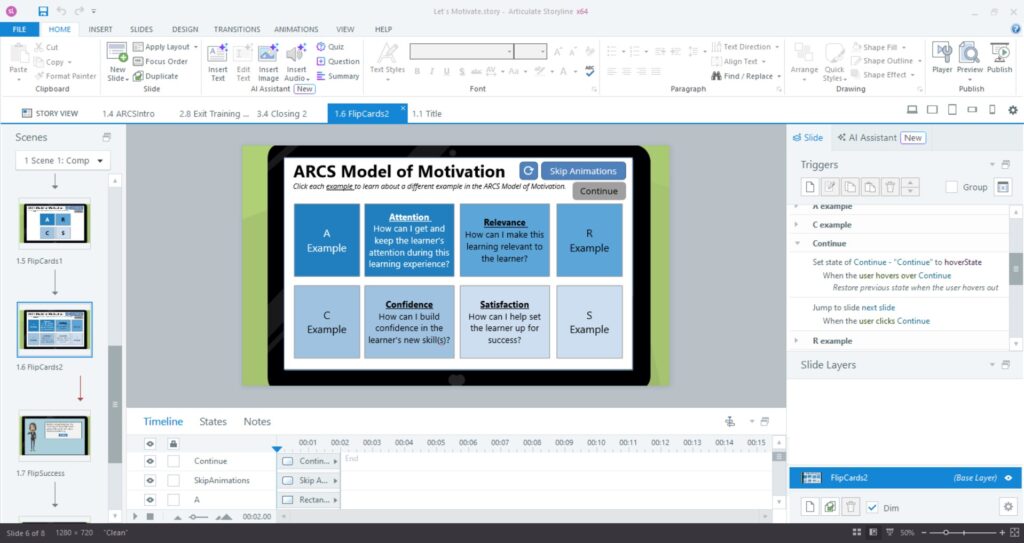
- Incorporated feedback layers, mentor help layers, and interactive elements to ensure an engaging learning experience.
- Used Vyond to animate characters and adjust backgrounds, enhancing the realism of the scenarios and creating a more immersive environment.
- Finalizing the eLearning Solution:



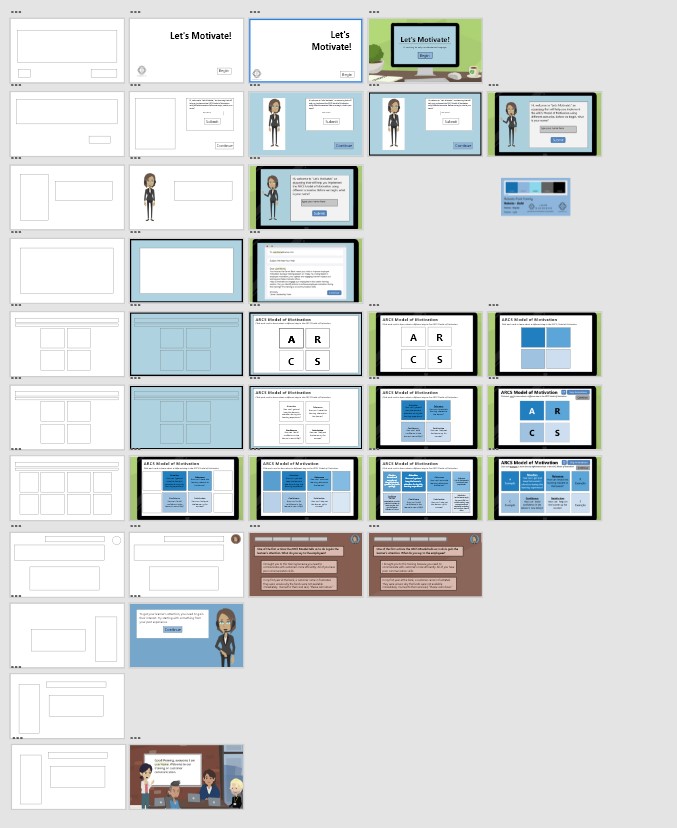
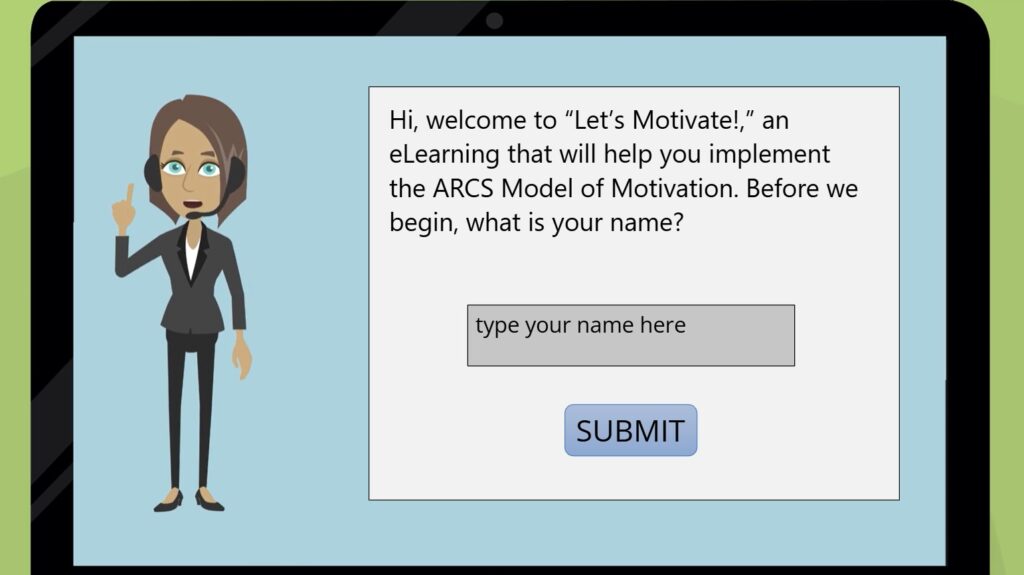
Interactive prototype built in Articulate Storyline 360



Slides from the full development
4. Implementation Phase
- This project was implemented by the SME with a few employees during training.
5. Evaluation Phase
- Peer and SME Feedback:
- During the development process, I actively sought input from peers and instructional design experts.
- This feedback was integrated into the final version, ensuring seamless functionality, consistency, and an exceptional user experience. Once the final development was completed, I gathered feedback from the SME and made necessary revisions to enhance the eLearning.
After implementing the final development, I received feedback from the SME and revised the eLearning.
Outcome
The final eLearning solution was engaging, interactive, and aligned with the employees’ work environments. The key features included:
- Flip card activity: Introduced the ARCS Model for Motivation in an interactive way, encouraging active learning.
- Scenario-based training: Provided learners with the opportunity to apply motivational strategies in a practical, risk-free environment.
- Mentor character: Offered continuous support and guidance, helping learners stay on track and reinforcing key concepts.
The course resulted in a more engaged workforce, with employees better understanding motivational strategies and applying them in their daily work.
The ARCS Model for Motivation
To enhance learner motivation and engagement, the ARCS Model (Attention, Relevance, Confidence, and Satisfaction) was applied throughout the eLearning solution. Here’s how each element of the ARCS Model was incorporated:
- Attention:
- To capture learners’ attention, the course started with an engaging flip card activity. Learners interacted with the content by flipping cards to reveal definitions and examples of key motivational concepts. This interactive approach immediately drew learners in and encouraged them to actively engage with the content.
- To capture learners’ attention, the course started with an engaging flip card activity. Learners interacted with the content by flipping cards to reveal definitions and examples of key motivational concepts. This interactive approach immediately drew learners in and encouraged them to actively engage with the content.
- Relevance:
- The content was designed to be directly relevant to the learners’ job roles. By using realistic scenarios, learners were able to see how the ARCS Model could be applied to their daily work. The relevance of the material ensured that employees could relate to the lessons and understand their practical application in motivating themselves and others.
- The content was designed to be directly relevant to the learners’ job roles. By using realistic scenarios, learners were able to see how the ARCS Model could be applied to their daily work. The relevance of the material ensured that employees could relate to the lessons and understand their practical application in motivating themselves and others.
- Confidence:
- Confidence-building was integrated through scenario-based practice. Learners could test their knowledge and skills in a risk-free environment, where they made decisions and received immediate feedback on their choices. By providing clear guidance from a mentor character and offering helpful tips throughout, learners built confidence in applying the ARCS Model in real-life situations.
- Confidence-building was integrated through scenario-based practice. Learners could test their knowledge and skills in a risk-free environment, where they made decisions and received immediate feedback on their choices. By providing clear guidance from a mentor character and offering helpful tips throughout, learners built confidence in applying the ARCS Model in real-life situations.
- Satisfaction:
- Satisfaction was fostered by offering immediate feedback on learners’ performance, reinforcing correct actions, and explaining the consequences of mistakes. By experiencing success in the scenarios and receiving positive reinforcement, learners felt a sense of accomplishment and satisfaction in applying motivational strategies correctly.
- Satisfaction was fostered by offering immediate feedback on learners’ performance, reinforcing correct actions, and explaining the consequences of mistakes. By experiencing success in the scenarios and receiving positive reinforcement, learners felt a sense of accomplishment and satisfaction in applying motivational strategies correctly.
The ARCS Model helped create an engaging and motivational learning environment that addressed the psychological needs of learners, fostering a deeper connection with the content and improving overall engagement.
Conclusion
This project successfully addressed the challenge of employee disengagement in training sessions. The scenario-based eLearning, combined with the ARCS Model for Motivation, helped learners understand and apply motivational strategies, resulting in a more engaged and motivated workforce. The project demonstrated how a well-designed eLearning experience can significantly enhance learner participation and performance.